Difference between revisions of "Camera-wiki.org:Sandbox"
(→Collapsible Pictures and explanations -- Boxes) |
|||
| Line 206: | Line 206: | ||
| + | ::VERY useful.. --[[User:GitzoCollector|GitzoCollector]] 17:11, 21 December 2010 (EST) | ||
| + | {{WIP}} | ||
| − | |||
| − | |||
| − | |||
=Collapsible Pictures and explanations -- Sections= | =Collapsible Pictures and explanations -- Sections= | ||
Revision as of 08:59, 22 December 2010
Contents
Collapsible Pictures and explanations -- Boxes
rebollo_fr: the new work you have been doing has added new functionality to the Camerapedia site on a scale of magnitudes better!!! --GitzoCollector 17:11, 21 December 2010 (EST)
| sample photo | |

| |
|
- NICE!!!--GitzoCollector 15:14, 20 December 2010 (EST)
| Click for interesting information | |||||
| |||||
This was a pain to code, but works very nicely...:
| Use this interactive key to help identify your Mamiya Six model | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| How many viewfinder windows are on the front? | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
- VERY useful.. --GitzoCollector 17:11, 21 December 2010 (EST)
Collapsible Pictures and explanations -- Sections
What are those ugly dots? I get it!
- great option....love it.... but it comes out all centered! something in the underlying, enabling code? and can we have it that it defaults to 'closed' when the page is opened? --GitzoCollector 16:41, 21 December 2010 (EST)
TWO Windows
- Is there a horizontal bar underneath the lens?
- Yes
- The right hand, square viewfinder window is:
- Flush with the casing→Mamiya Six Automat
- Surrounded by a small back rim → Mamiya Six Automat 2
- The right hand, square viewfinder window is:
- No
- The right hand, square viewfinder window is:
- Flush with the casing
- Film Advance knob is
- Solid with film speed on top→Mamiya Six P
- Mushroom shaped
- Depth of Field Indicator is
- in a small raised ring → Mamiya Six IVb
- flush with top housing → Mamiya Six K2
- Depth of Field Indicator is
- Film Advance knob is
- Surrounded by a small black rim → Mamiya Six IVs
- Surrounded by small rectangular plate
- Viewfinder housing to the left of the shutter release is
- Curved→ Mamiya Six IV
- Straight → Mamiya Six K
- Surrounded by a rectangular plate that encompasses the left round window as well → Mamiya Six V
- Flush with the casing
- The right hand, square viewfinder window is:
- Yes
THREE Windows
- Does the body have triangular neckstrap lugs?
- Yes
- How many Struts ?
- Two → Mamiya Six Ia
- Three → Mamiya Six I
- How many Struts ?
- No
- Is there a Flash Contact?
- Yes
- The cold shoe for the flash is fastened with
- two screws, set diagonal → Mamiya Six III post-War production
- front door release is
- single raised button → Variant A
- twin set of buttons → Variant B
- front door release is
- three screws → Mamiya Six III war-time production
- two screws, set diagonal → Mamiya Six III post-War production
- The cold shoe for the flash is fastened with
- No
- How many Struts ?
- Two → Mamiya Six IIa
- Three → Mamiya Six II
- How many Struts ?
- Yes
- Is there a Flash Contact?
- Yes
Underlying Code Problem: expanding or collapsing jumps reader to the top of the page
- rebollo_fr...did you change something in the base code? yesterday, when I clicked on my image examples below, the new submenu opened right next to it, and the page stayed stable on the sceeen...which is of course what I want. Now it does it too, but the page automatically redisplays from the top, and I have to scroll down again.. some when I close the windowthat's really counterproductive... maybe you did a minor tweak somewhere and this was the unexpected, and hitherto undetected side effect? --GitzoCollector 16:20, 21 December 2010 (EST)
- I pasted in collapsible code you just wrote to the bottom of the page..check out the unexpected side effect...it does in both Safari and Firefox--GitzoCollector 16:23, 21 December 2010 (EST)
Sizing of images-- Formatting help needed, please
Hi guys...
I am struggling with some wiki coding (I know how to control all of this in html, but not in wiki...). In that table row, I want the oblong image to be of the same height as the two square images. Ideas? It looks so untidy right now (and the table will have a series of rows like this...)
If so, can yo adjust the code in the first row in sand box here? And I can then glean the underlying logic from there... (I looked at the wikipedia table pages but got no where when it came to image size control...
Thanks! --GitzoCollector 17:04, 19 December 2010 (EST)
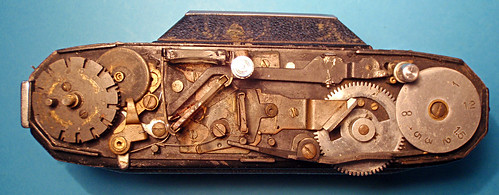
| Mamiya Six I sn #2854 |
 Rangefinder Technology of the Mamiya Six. Images by Dirk HR Spennemann. (Image rights) |

|

|
- The problem is not really with the wiki, but with Flickr image hosting. Because the different sizes available through Flickr are determined by the picture's longer edge, any difference in the aspect ratio of the image will be visible when you put the images side by side. This is something quite annoying; sometimes I have to fight to overcome this by computing the ideal aspect ratio then cropping the image. In that particular page, I think you have to frame the longer picture differently (less cropping at the top and bottom) until it coincides with the height of the smaller images (it can be computed beforehand of course). --rebollo_fr 06:37, 20 December 2010 (EST)
- In html (as well as in Wikipedia) you can add tags that control the image dimensions and scale it accordingly. So I can set the height to 240 (which is the size of the square's sides, and the image will adjust automatically. There should be a tag option in this Wiki coding as well, just what does it look like?... --GitzoCollector 15:12, 20 December 2010 (EST)
| TRY this here and you see what I mean... | |||||
| |||||