Difference between revisions of "Camera-wiki.org:Sandbox"
m |
|||
| Line 21: | Line 21: | ||
If so, can yo adjust the code in the first row in sand box here? And I can then glean the underlying logic from there... (I looked at the wikipedia table pages but got no where when it came to image size control... | If so, can yo adjust the code in the first row in sand box here? And I can then glean the underlying logic from there... (I looked at the wikipedia table pages but got no where when it came to image size control... | ||
Thanks! --[[User:GitzoCollector|GitzoCollector]] 17:04, 19 December 2010 (EST) | Thanks! --[[User:GitzoCollector|GitzoCollector]] 17:04, 19 December 2010 (EST) | ||
| + | |||
| + | |||
<center> | <center> | ||
| Line 31: | Line 33: | ||
|} | |} | ||
</center> | </center> | ||
| + | |||
| + | |||
| + | |||
:The problem is not really with the wiki, but with Flickr image hosting. Because the different sizes available through Flickr are determined by the picture's longer edge, any difference in the aspect ratio of the image will be visible when you put the images side by side. This is something quite annoying; sometimes I have to fight to overcome this by computing the ideal aspect ratio then cropping the image. In that particular page, I think you have to frame the longer picture differently (less cropping at the top and bottom) until it coincides with the height of the smaller images (it can be computed beforehand of course). --[[User:Rebollo fr|rebollo_fr]] 06:37, 20 December 2010 (EST) | :The problem is not really with the wiki, but with Flickr image hosting. Because the different sizes available through Flickr are determined by the picture's longer edge, any difference in the aspect ratio of the image will be visible when you put the images side by side. This is something quite annoying; sometimes I have to fight to overcome this by computing the ideal aspect ratio then cropping the image. In that particular page, I think you have to frame the longer picture differently (less cropping at the top and bottom) until it coincides with the height of the smaller images (it can be computed beforehand of course). --[[User:Rebollo fr|rebollo_fr]] 06:37, 20 December 2010 (EST) | ||
::In html (as well as in Wikipedia) you can add tags that control the image dimensions and scale it accordingly. So I can set the height to 240 (which is the size of the square's sides, and the image will adjust automatically. There should be a tag option in this Wiki coding as well, just what does it look like?... --[[User:GitzoCollector|GitzoCollector]] 15:12, 20 December 2010 (EST) | ::In html (as well as in Wikipedia) you can add tags that control the image dimensions and scale it accordingly. So I can set the height to 240 (which is the size of the square's sides, and the image will adjust automatically. There should be a tag option in this Wiki coding as well, just what does it look like?... --[[User:GitzoCollector|GitzoCollector]] 15:12, 20 December 2010 (EST) | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | Much better way this! thanks rebollo_fr for the collapsible box.. | ||
| + | |||
| + | <center> | ||
| + | {|class=plainlinks align="center" style="text-align: center;" | ||
| + | ||[[Mamiya Six I|Mamiya Six I]] <br>sn #2854 | ||
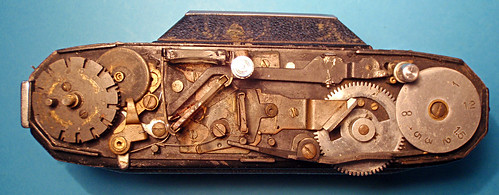
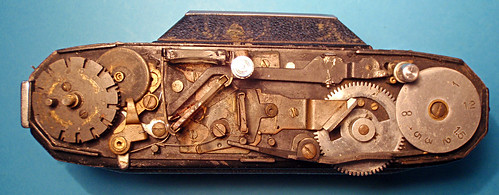
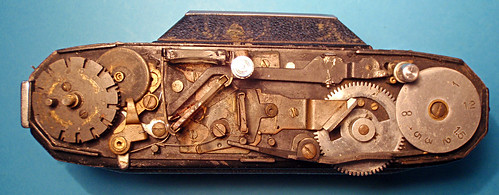
| + | ||[http://www.flickr.com/photos/heritagefutures/5273942764/in/pool-camerapedia/ http://farm2.static.flickr.com/1425/5273942764_3d6530bff8.jpg]<br/>'' Rangefinder Technology of the Mamiya Six.<br/><small>Images by Dirk HR Spennemann. {{with permission}}</small> | ||
| + | || | ||
| + | <!-- CONTENTS OF COLLAPSIBLE BOX START HERE --> | ||
| + | {| class="collapsible collapsed plainlinks" border="1" cellpadding="4" style="margin: 0.5em 2em; border-collapse: collapse;" | ||
| + | || Additional <br>Images | ||
| + | ! | ||
| + | |- | ||
| + | | colspan=2 | [http://www.flickr.com/photos/heritagefutures/5273924858/in/pool-camerapedia/ http://farm6.static.flickr.com/5003/5273924858_305bcbb2f4_m.jpg]<br>[http://www.flickr.com/photos/heritagefutures/5274674485/in/pool-camerapedia/ http://farm6.static.flickr.com/5282/5274674485_1bdb47e54f_m.jpg] | ||
| + | |[http://www.flickr.com/photos/heritagefutures/5274674485/in/pool-camerapedia/ http://farm6.static.flickr.com/5282/5274674485_1bdb47e54f_m.jpg]<br> [http://www.flickr.com/photos/heritagefutures/5273924858/in/pool-camerapedia/ http://farm6.static.flickr.com/5003/5273924858_305bcbb2f4_m.jpg] | ||
| + | |} | ||
| + | <!-- I KNOW THAT THE colspan=2 stops the top line from spreading across, but I actually like the little tab-like appearance it gives--> | ||
| + | <!-- CONTENTS OF COLLAPSIBLE BOX END HERE --> | ||
| + | |- | ||
| + | ||[[Mamiya Six I|Mamiya Six I]] <br>sn #2854 | ||
| + | ||[http://www.flickr.com/photos/heritagefutures/5273942764/in/pool-camerapedia/ http://farm2.static.flickr.com/1425/5273942764_3d6530bff8.jpg]<br/>'' Rangefinder Technology of the Mamiya Six.<br/><small>Images by Dirk HR Spennemann. {{with permission}}</small> | ||
| + | | | | ||
| + | |||
| + | {| class="collapsible collapsed plainlinks" border="1" cellpadding="4" style="margin: 0.5em 2em; border-collapse: collapse;" | ||
| + | || sample photo | ||
| + | ! | ||
| + | |- | ||
| + | | colspan=3 | [http://www.flickr.com/photos/heritagefutures/5273924858/in/pool-camerapedia/ http://farm6.static.flickr.com/5003/5273924858_305bcbb2f4_m.jpg] | ||
| + | |[http://www.flickr.com/photos/heritagefutures/5274674485/in/pool-camerapedia/ http://farm6.static.flickr.com/5282/5274674485_1bdb47e54f_m.jpg] | ||
| + | |[http://www.flickr.com/photos/heritagefutures/5274674485/in/pool-camerapedia/ http://farm6.static.flickr.com/5003/5273924858_305bcbb2f4_m.jpg] | ||
| + | |} | ||
| + | |} | ||
| + | </center> | ||
Revision as of 01:08, 21 December 2010
| sample photo | |

| |
| Text in Spanish | |
- NICE!!!--GitzoCollector 15:14, 20 December 2010 (EST)
Formatting help needed, please
Hi guys...
I am struggling with some wiki coding (I know how to control all of this in html, but not in wiki...). In that table row, I want the oblong image to be of the same height as the two square images. Ideas? It looks so untidy right now (and the table will have a series of rows like this...)
If so, can yo adjust the code in the first row in sand box here? And I can then glean the underlying logic from there... (I looked at the wikipedia table pages but got no where when it came to image size control...
Thanks! --GitzoCollector 17:04, 19 December 2010 (EST)
| Mamiya Six I sn #2854 |
 Rangefinder Technology of the Mamiya Six. Images by Dirk HR Spennemann. (Image rights) |

|

|
- The problem is not really with the wiki, but with Flickr image hosting. Because the different sizes available through Flickr are determined by the picture's longer edge, any difference in the aspect ratio of the image will be visible when you put the images side by side. This is something quite annoying; sometimes I have to fight to overcome this by computing the ideal aspect ratio then cropping the image. In that particular page, I think you have to frame the longer picture differently (less cropping at the top and bottom) until it coincides with the height of the smaller images (it can be computed beforehand of course). --rebollo_fr 06:37, 20 December 2010 (EST)
- In html (as well as in Wikipedia) you can add tags that control the image dimensions and scale it accordingly. So I can set the height to 240 (which is the size of the square's sides, and the image will adjust automatically. There should be a tag option in this Wiki coding as well, just what does it look like?... --GitzoCollector 15:12, 20 December 2010 (EST)
Much better way this! thanks rebollo_fr for the collapsible box..
| Mamiya Six I sn #2854 |
 Rangefinder Technology of the Mamiya Six. Images by Dirk HR Spennemann. (Image rights) |
| |||||||
| Mamiya Six I sn #2854 |
 Rangefinder Technology of the Mamiya Six. Images by Dirk HR Spennemann. (Image rights) |
| |||||||